School project
My Role
UX/UI Designer
UX Researcher
Cici Tan(myself)
Joey Liu
Shun Guo
Figma
Prototype
Timeline
5 weeks, April 2022
Challenge
With the global shift to remote and hybrid work models, factories still require robust monitoring systems to detect and respond to environmental abnormalities. Workers need a platform that not only provides real-time monitoring and control of warehouse conditions but also facilitates two-way communication between managers and employees. However, most existing solutions are limited to one-way data management, lacking collaborative features. The challenge is to design a user-friendly platform that streamlines communication and enables workers to efficiently manage warehouse conditions in remote or hybrid work environments.
Goal
This app facilitates remote collaboration for warehouse environmental management by streamlining communication between managers and employees. Managers can assign tasks and monitor conditions in real-time, while employees receive assignments and report progress instantly. These features ensure efficient operations and timely responses to potential issues.
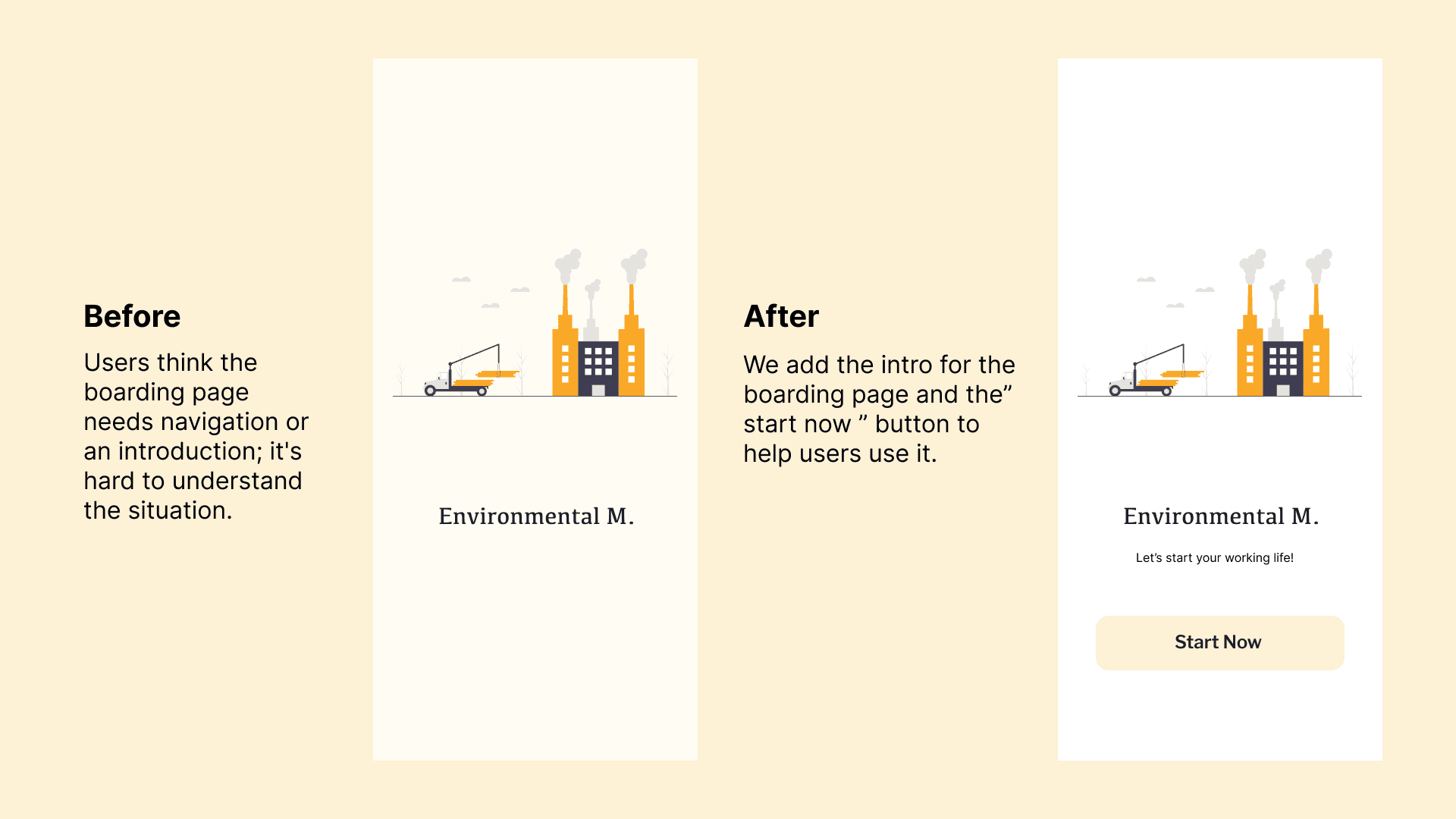
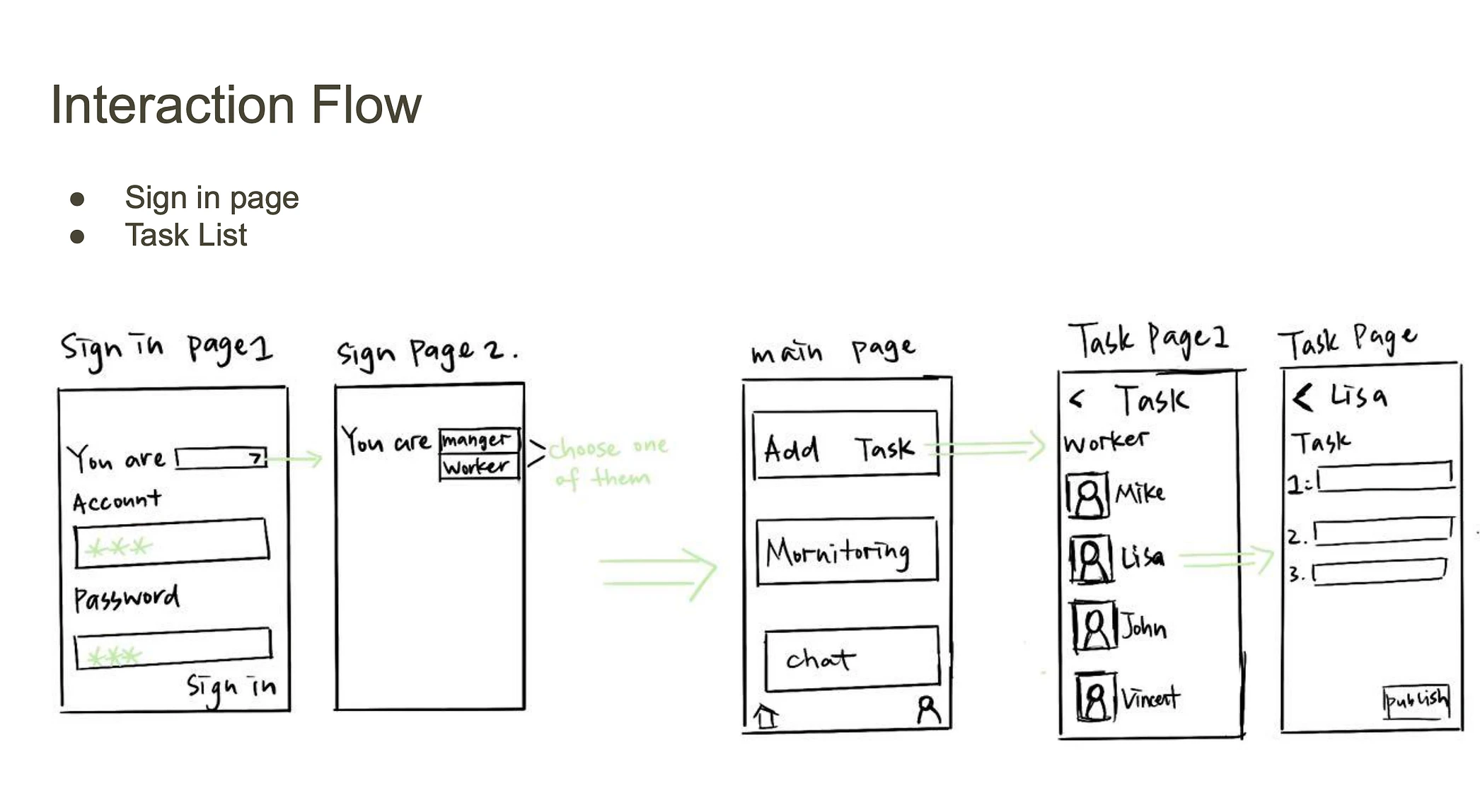
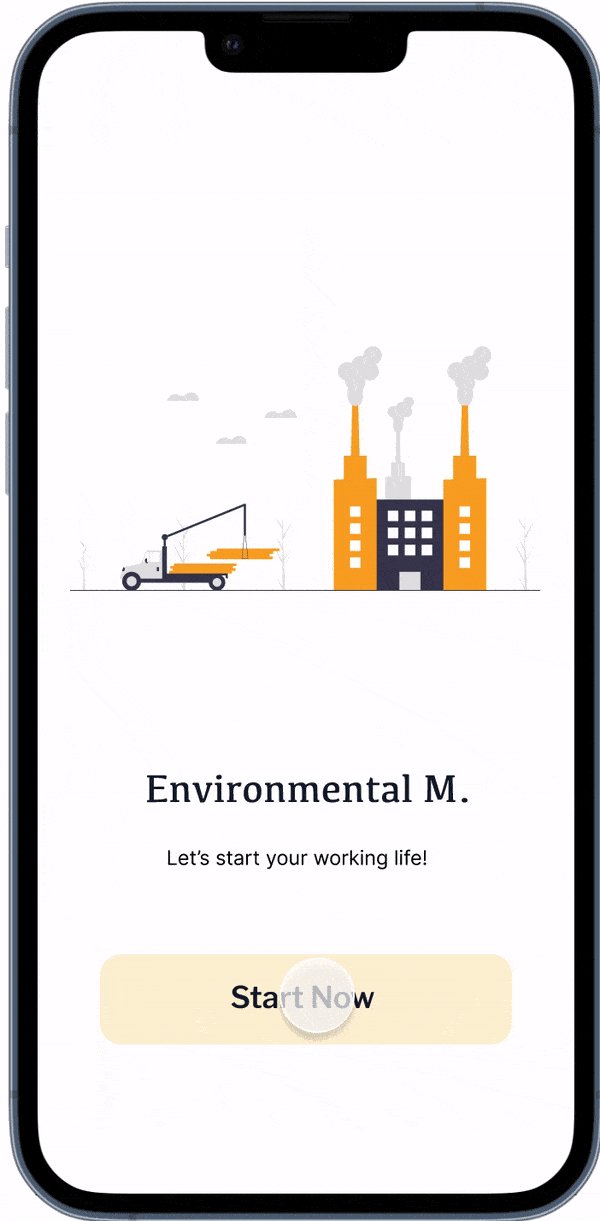
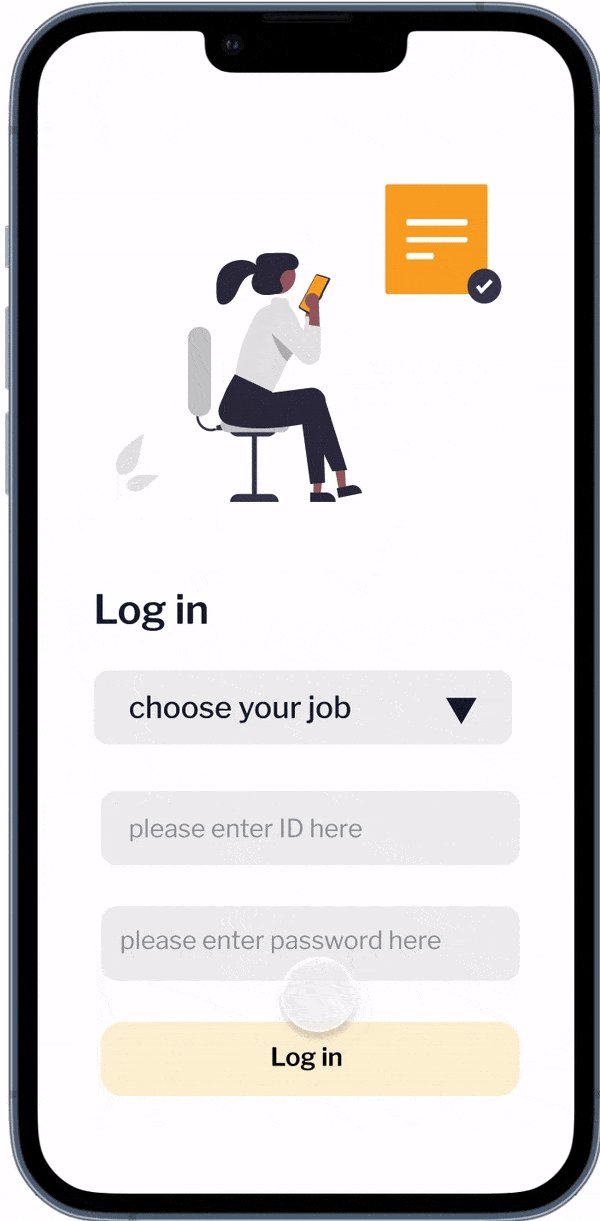
Provided users with clear app usage information and allowed them to choose their role (manager or worker) when logging in.
Process
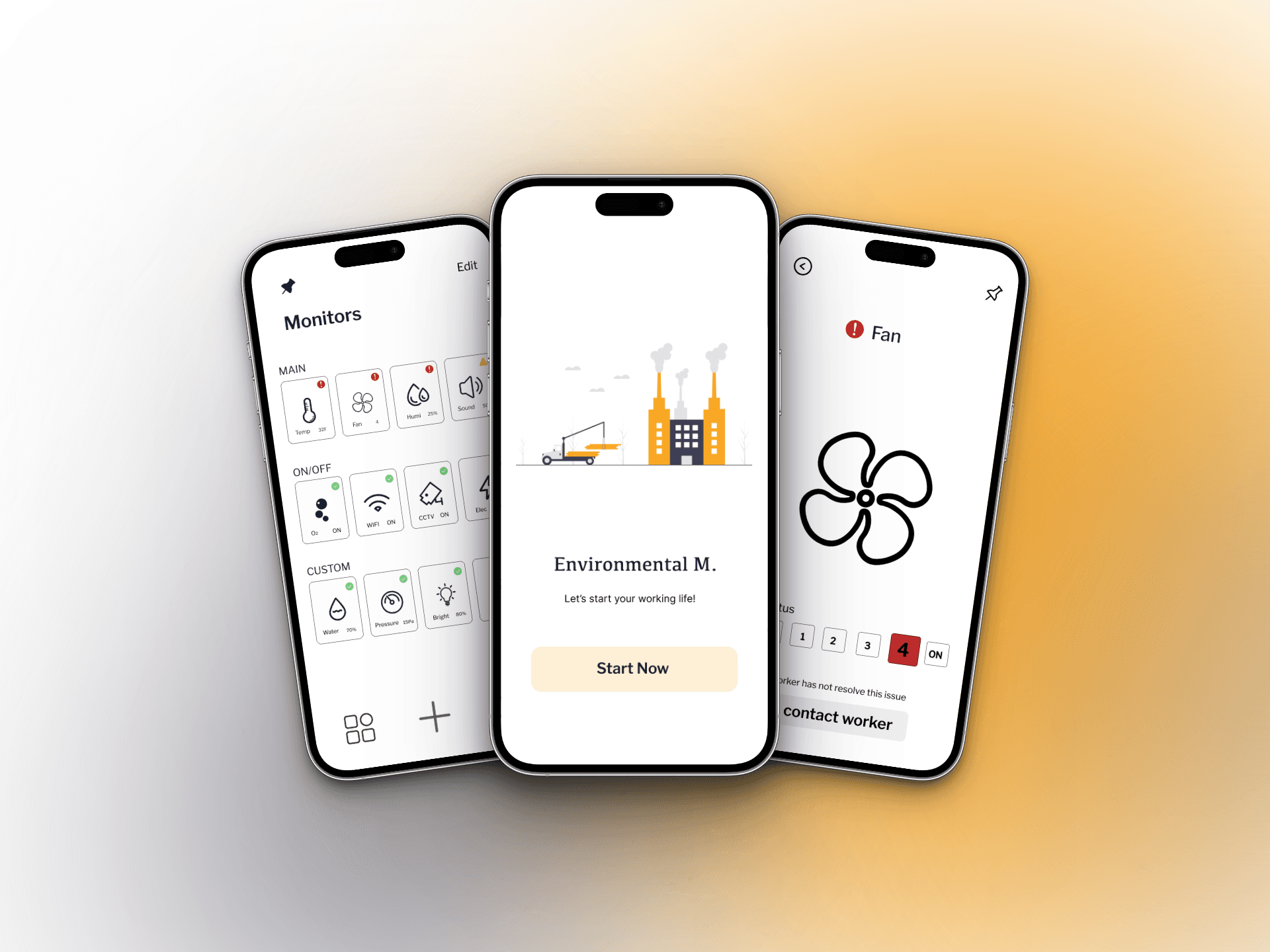
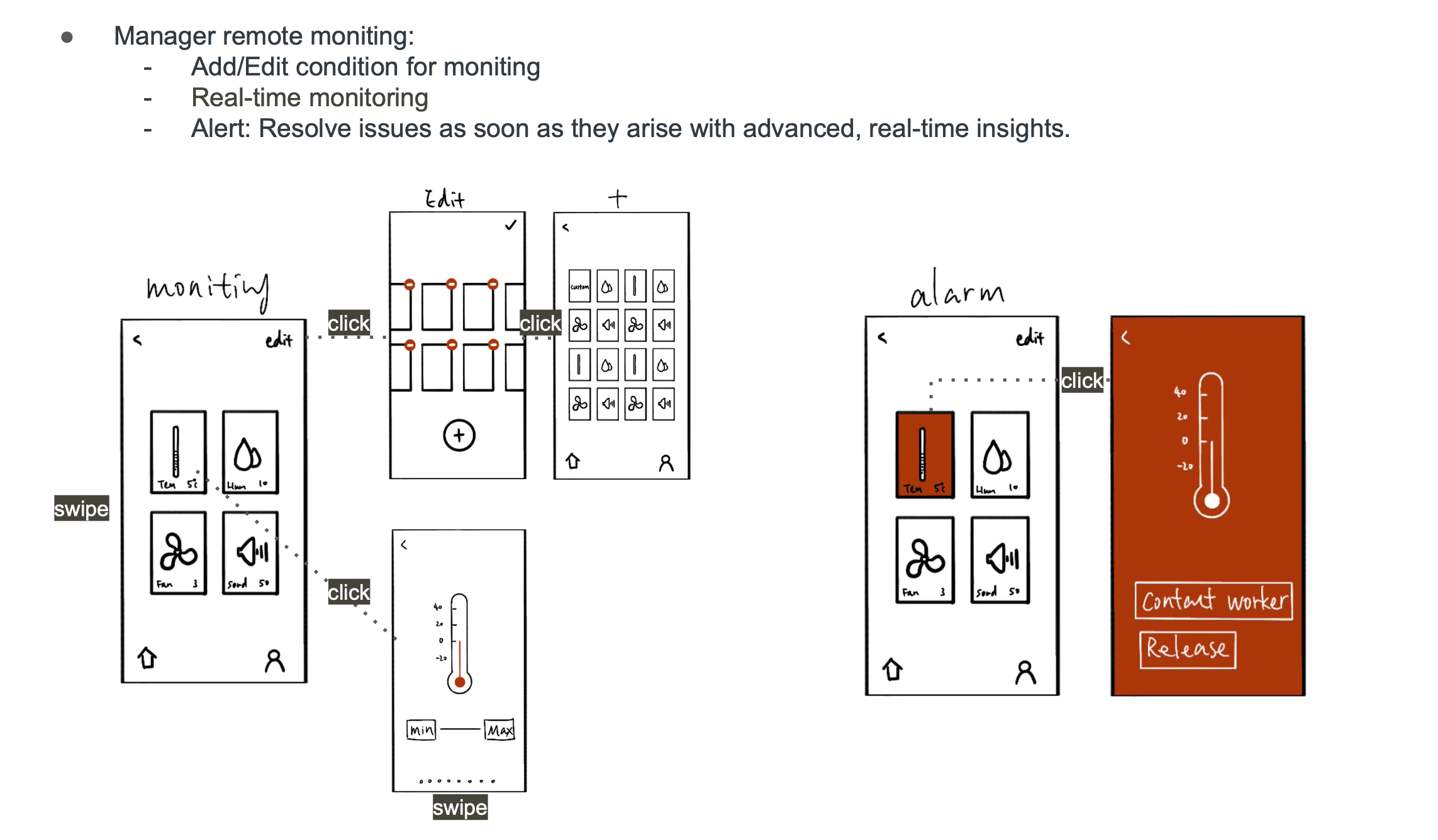
Manager can quickly view warehouse data through this page and make adjustments directly from their phone if any anomalies are detected, ensuring efficient monitoring and control.
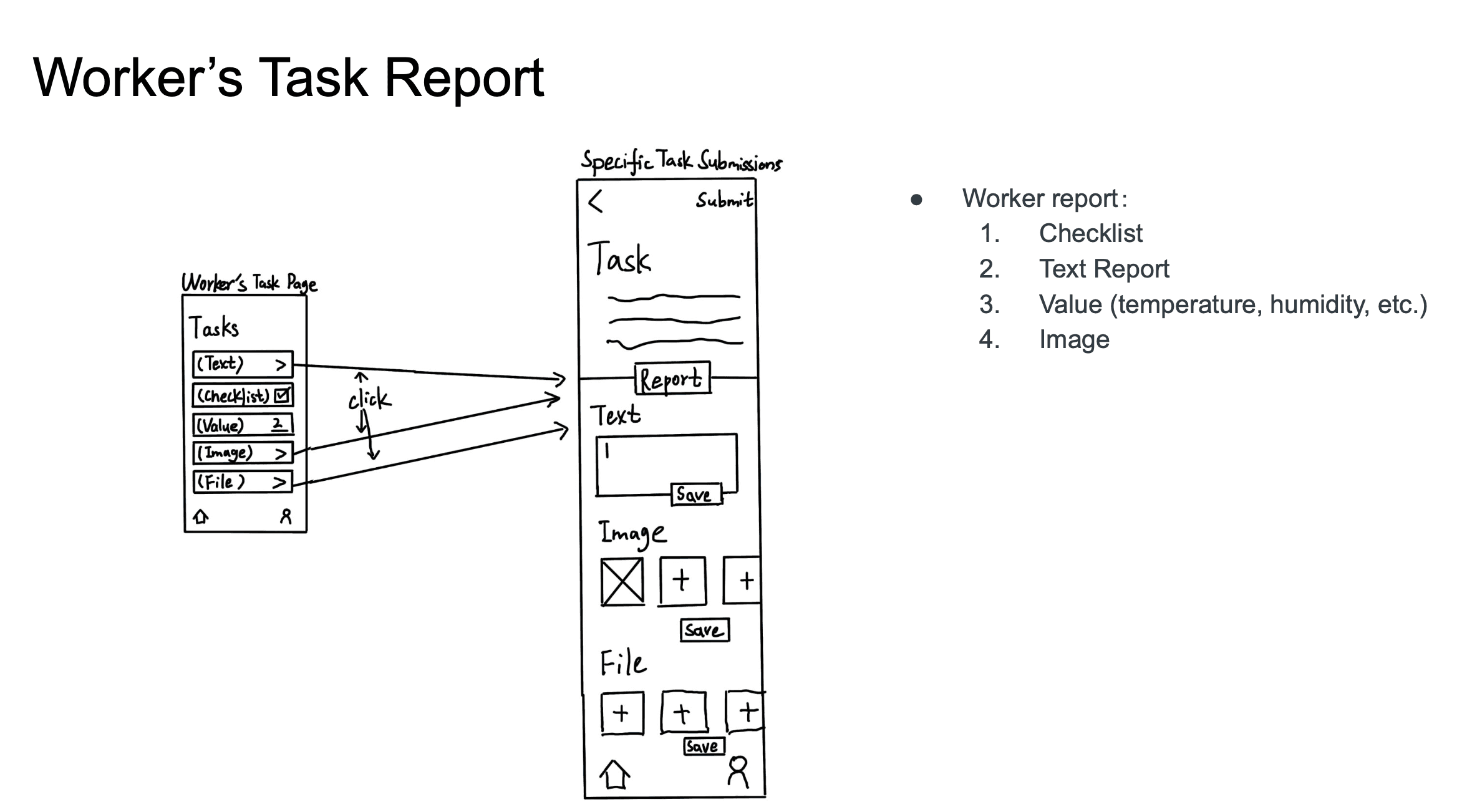
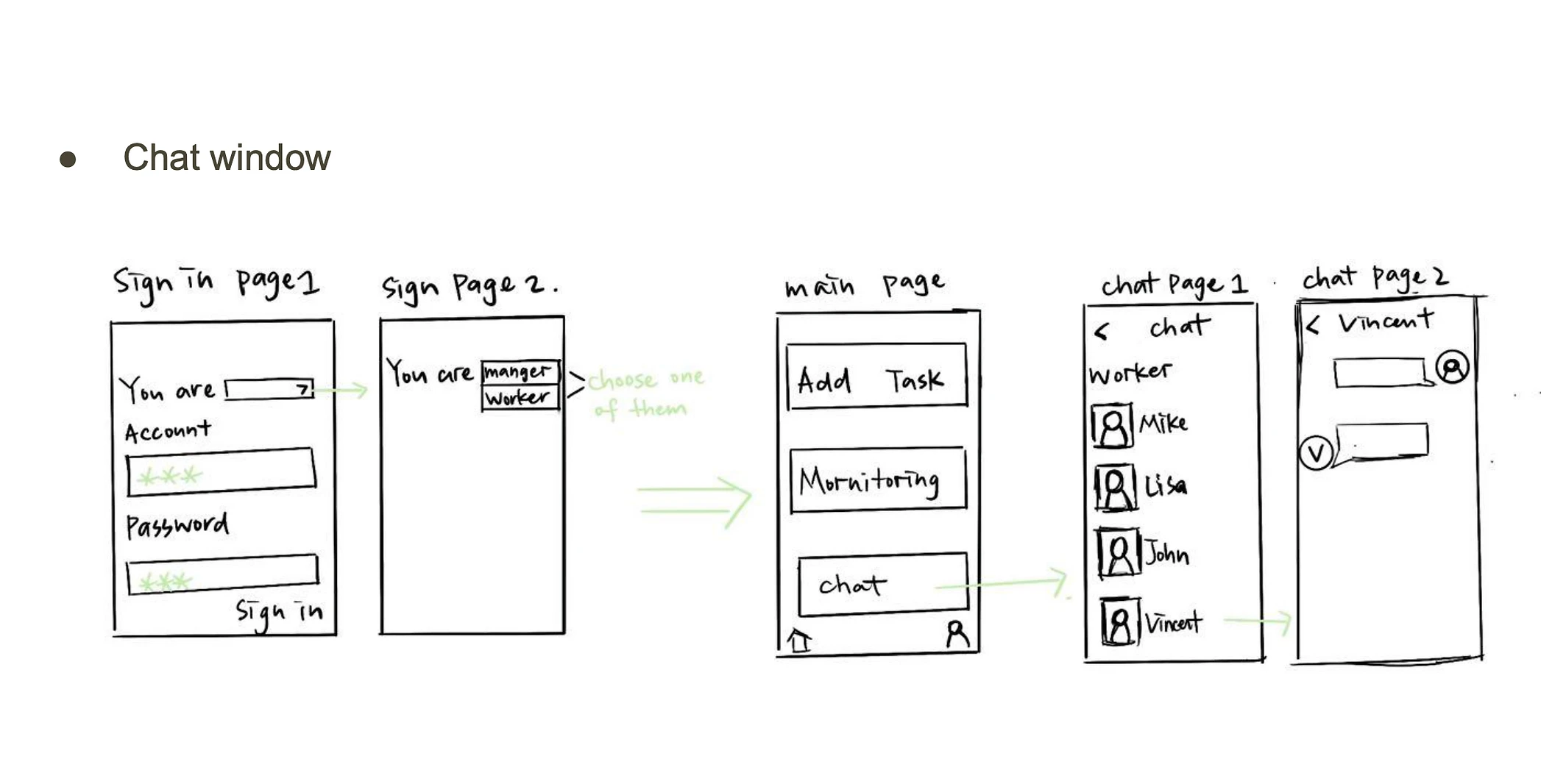
Workers can quickly view tasks assigned by the manager on this page and communicate any issues by sending images, voice notes, or text messages, allowing for timely and efficient collaboration with the manager.
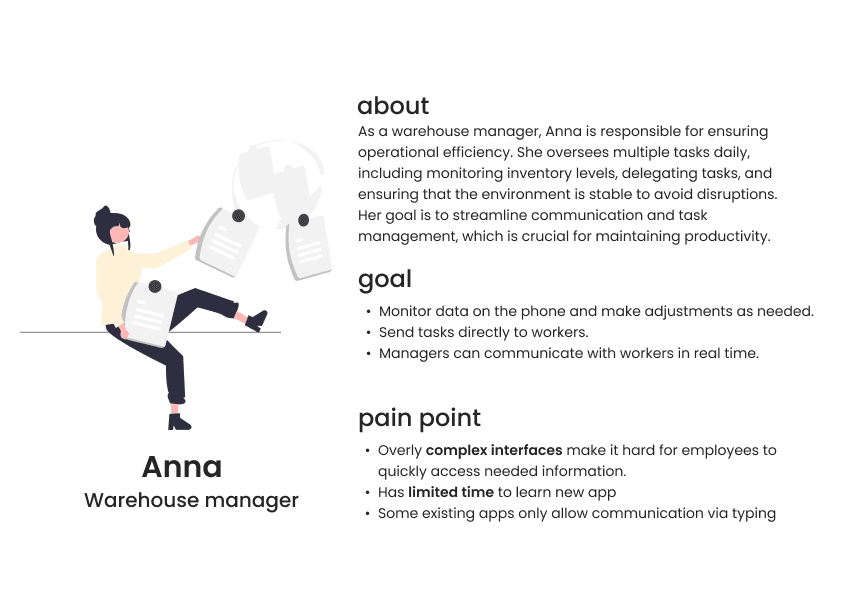
After deciding to focus our design on warehouse managers and workers, my team and I conducted interviews to better understand their real-life pain points. This allowed us to identify key issues and create more effective solutions. Based on our findings, we developed two personas to guide and refine the design process.
After defining the personas, my teammate and I quickly created a low-fidelity sketch on the iPad to help streamline the design process and guide our next steps.
After completing the low-fidelity sketch, I took responsibility for the manager section, while my teammates handled the worker section. Our team used Figma to develop a wireframe, building on the logic from the lo-fi sketch to create the final prototype.
To evaluate the final prototype’s usability, my team conducted two rounds of testing with 6 participants. Each round included the following tasks:
Select your role: Choose between manager or worker.
Review and assign tasks:
Managers review and adjust abnormal data.
Workers select tasks to complete for the day.
Communication test:
Managers assign a task by messaging a selected worker.
Workers respond to the message.
Exploration (optional): Navigate the app freely and report any issues or challenges.
This structured approach allowed us to evaluate how effectively the prototype met user needs, streamlined task management, and facilitated seamless communication.
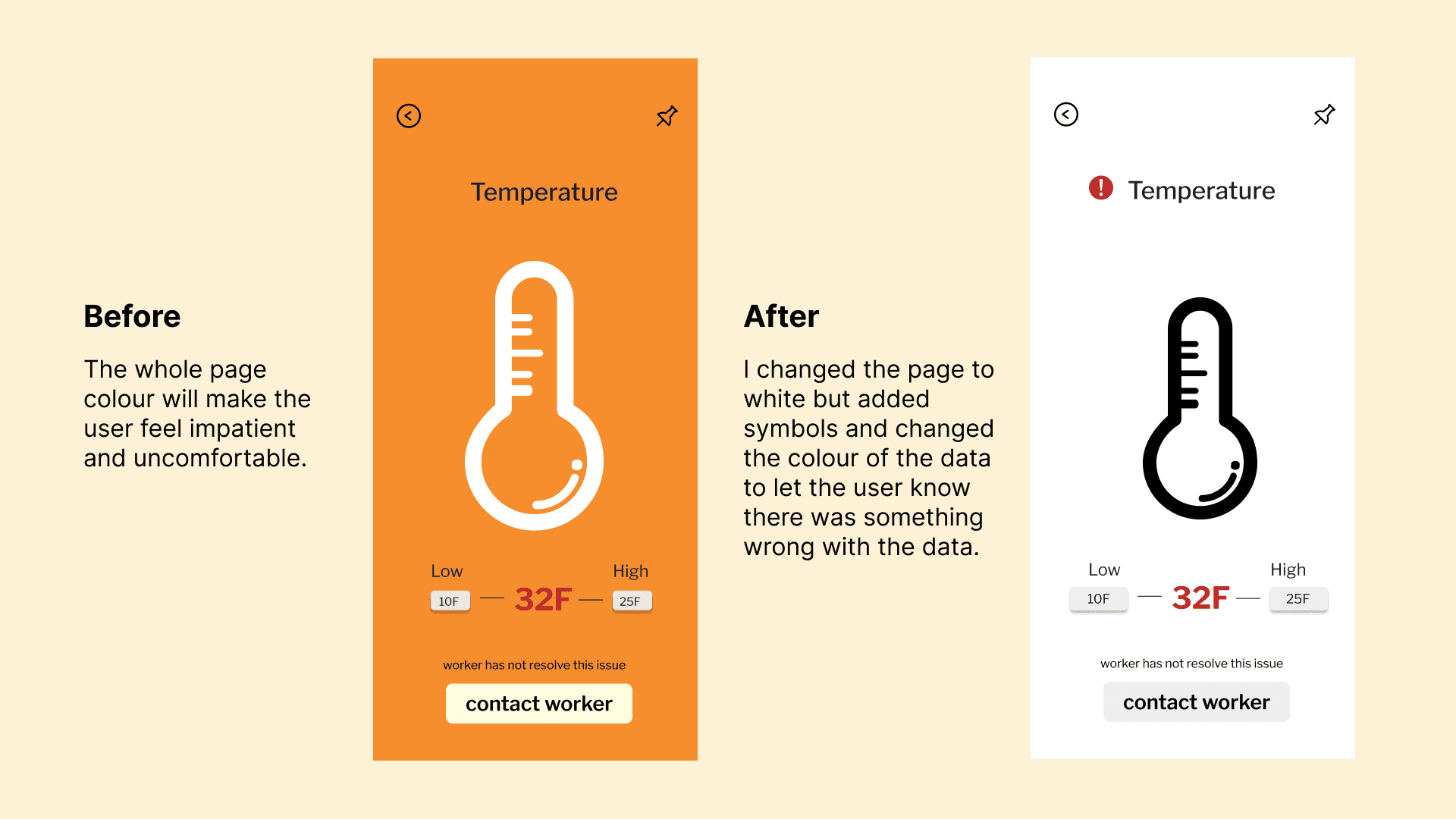
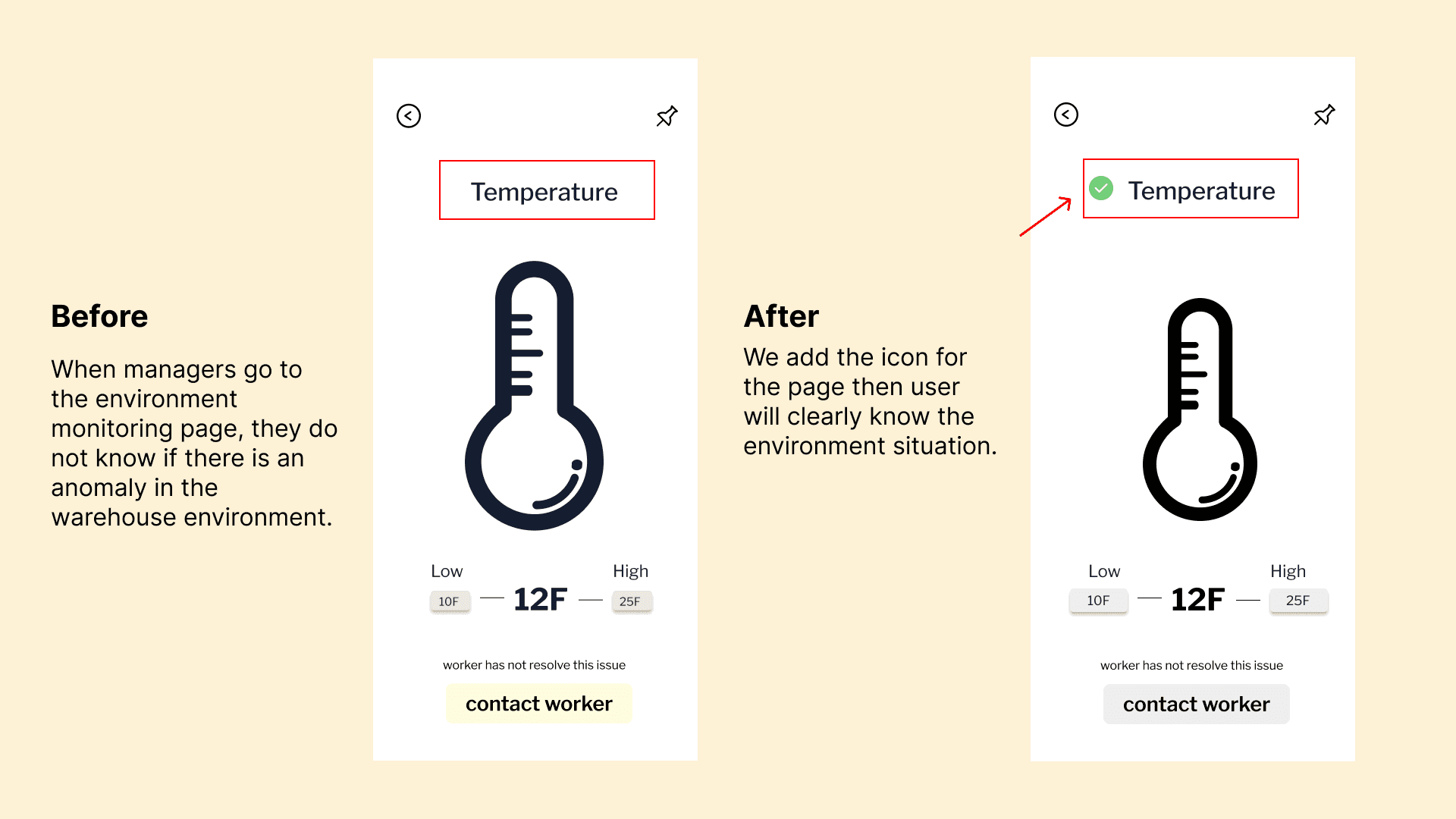
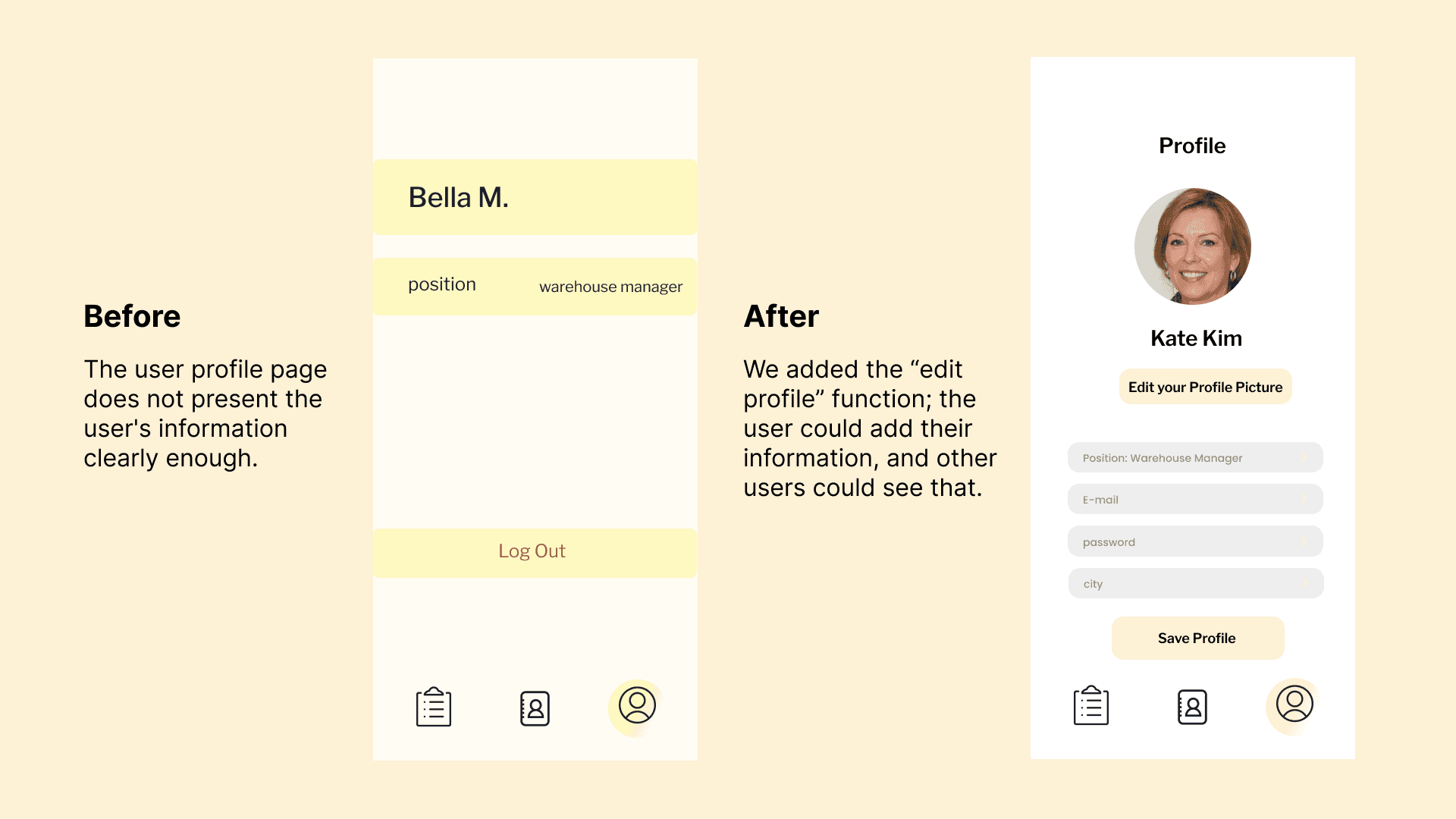
Based on feedback from two rounds of usability testing with 6 participants, our team implemented the following changes to improve the design and user experience.
The final prototype video is here! 👇
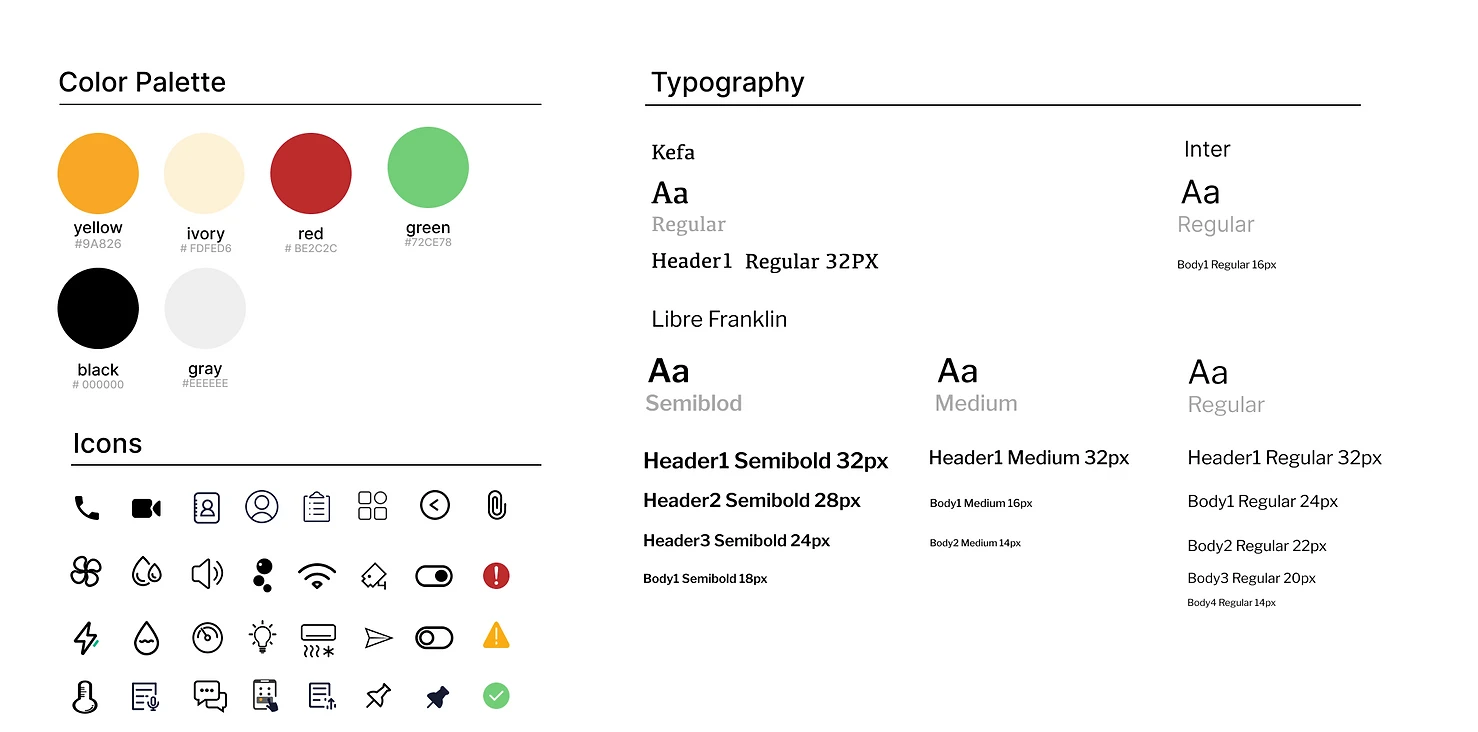
For this case study, I chose moderately saturated colors as the primary palette to create a calm and balanced experience, ensuring users feel comfortable while using the app at work.
This was my first full UX design project, and I encountered challenges I hadn’t faced before. Throughout this project, I learned several key lessons:
Defining the project scope is essential. At the beginning of our process, our team struggled to define the project’s scope, which resulted in wasted time when selecting clients. Establishing a clear scope at the outset is crucial, as it saves time and ensures a focused design process.
Communication is key. As a team, we had never completed a UX design case before, making it a challenging task. Initially, we found it difficult to communicate our ideas openly and effectively. However, as the project progressed, we learned how to better collaborate and share our thoughts with each other.
User needs should always drive the design. Throughout the project, we conducted several rounds of usability testing, from the initial concept to the final prototype. These insights allowed us to refine the app and create a better user experience, aligning with the core goal of UX design: to serve users effectively.
These experiences have shaped my approach as a UX designer and underscored the importance of scope, communication, and user-centered design.
Low-Fidelity Wireframe
Medium-Fidelity Wireframe
Usability Test
Final Prototype
Style Guide
Conclusion+ Reflection
High-Fidelity Prototype Overview